wordpress统计某段时间用户发帖量-小星空博客
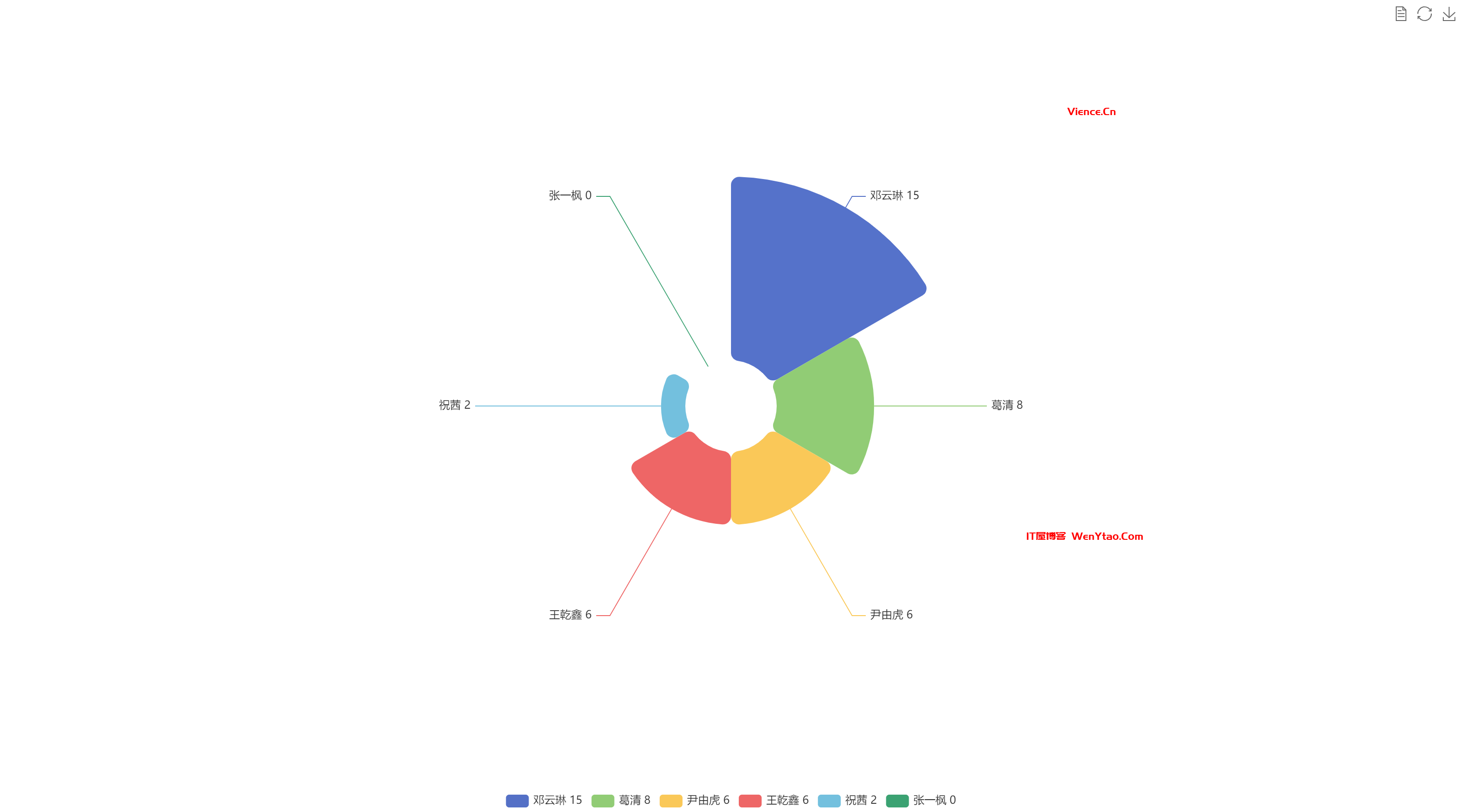
统计用户某段时间的发帖量,展示图片如图:
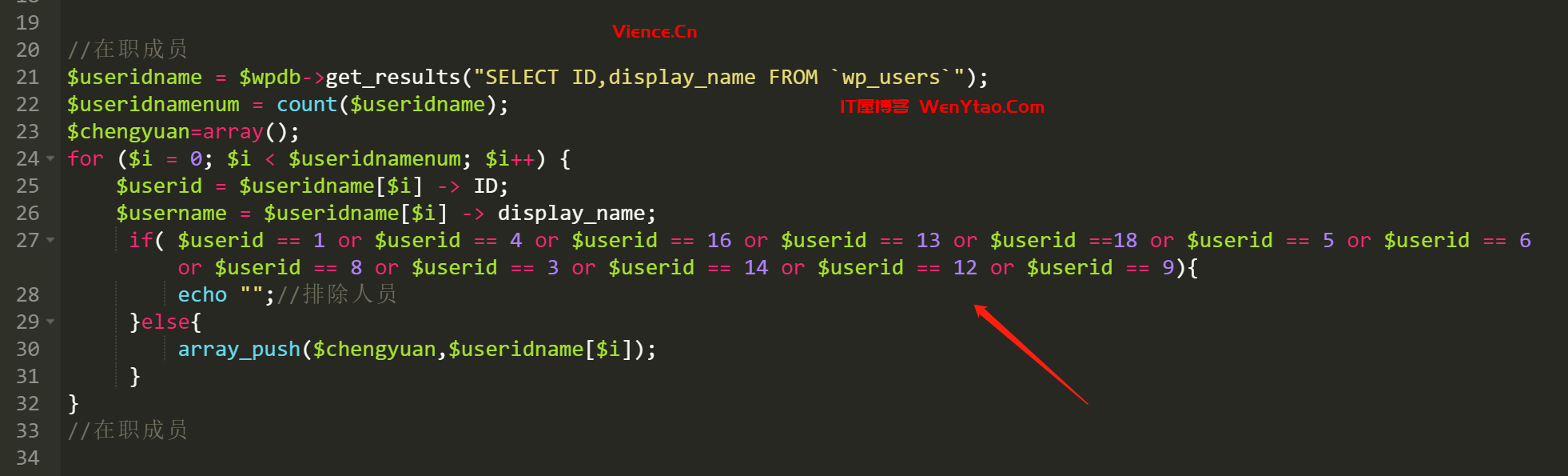
可以排除某些用户ID
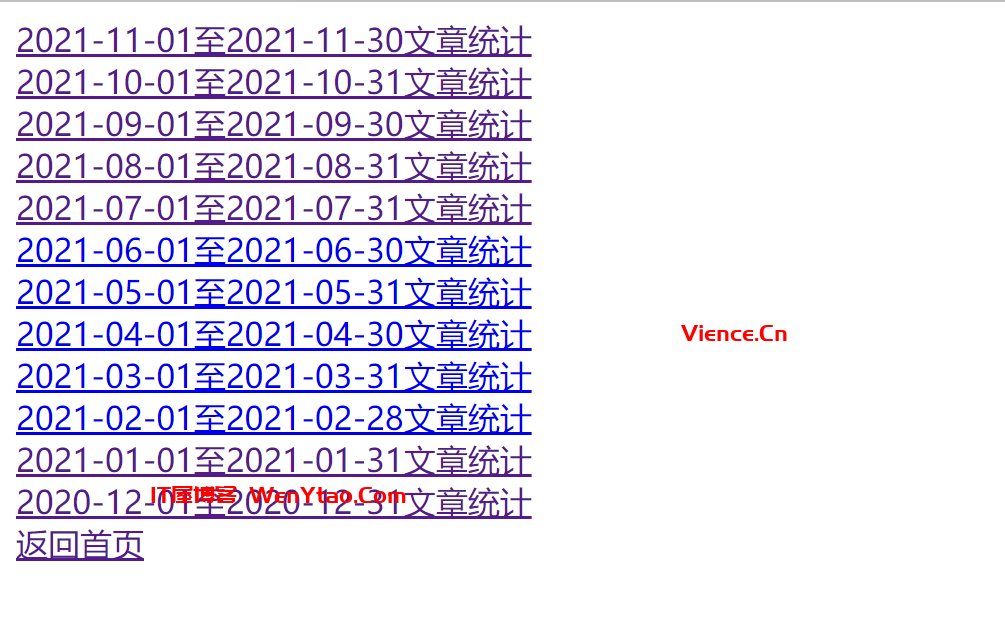
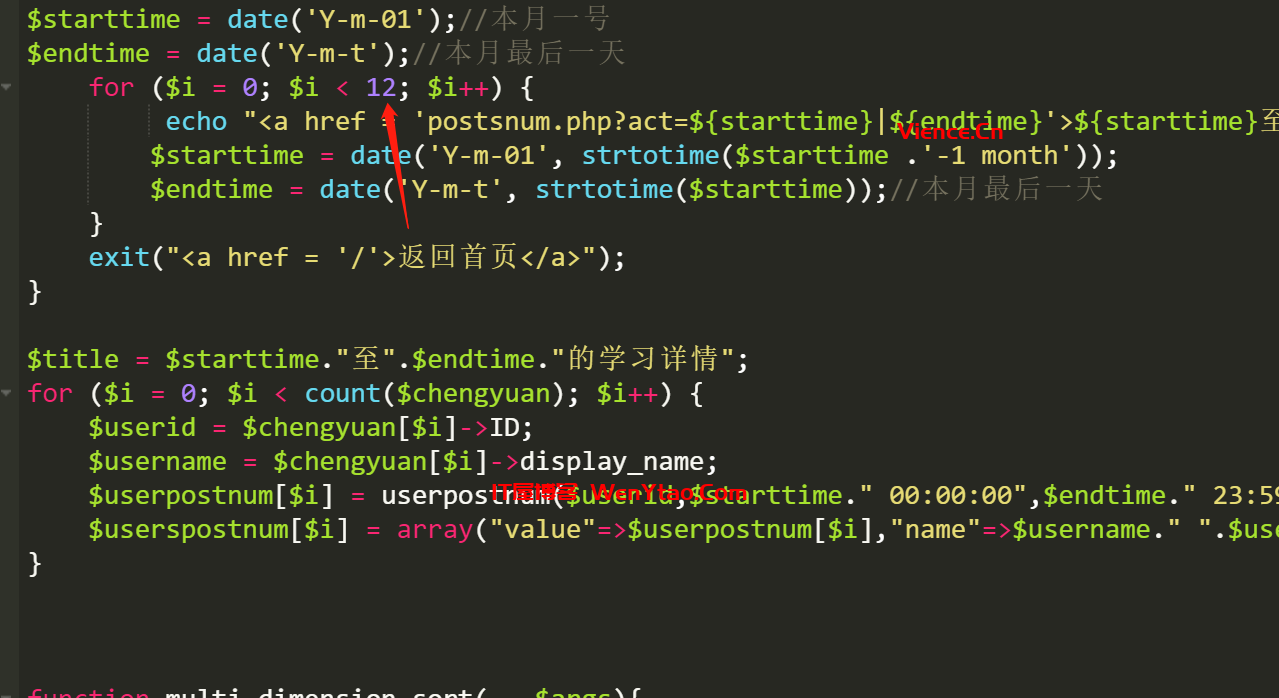
可以调整选择页的选项个数,我的是12个月
当然,你也可以自己设置时间比如:像我这样访问,改"|"分割的两个日期就行,"https://www.xxkblog.cn/postnum.php?act=2021-01-01|2021-12-31",这样就是统计2021一整年(从一月一号到十二月三十一号)的数据,而非一个月。postnum.php是我的PHP脚本,www.xxkblog.cn是我的网站,需要修改为自己的信息。
代码如下,保存为PHP并保存到wordpress网站根目录,其他目录需要改第二行的wp-load.php位置:
<?phpinclude_once("wp-load.php");global $wpdb;function userpostnum($userid,$startdate,$enddate){//返回某人某天的文章数
global $wpdb;
$num = $wpdb->get_var(
$wpdb->prepare("SELECT COUNT(ID) FROM `wp_posts` WHERE
`post_author` = $userid
AND post_type= 'post'
AND post_status= 'publish'
AND post_date between '$startdate' and '$enddate';")
);
return $num;}//成员$useridname = $wpdb->get_results("SELECT ID,display_name FROM `wp_users`");$useridnamenum = count($useridname);$chengyuan=array();for ($i = 0; $i < $useridnamenum; $i++) {
$userid = $useridname[$i] -> ID;
$username = $useridname[$i] -> display_name;
if( $userid == 1 or $userid == 4 or $userid == 16 or $userid == 13 or $userid ==18 or $userid == 5 or $userid == 6 or $userid == 8 or $userid == 3 or $userid == 14 or $userid == 12 or $userid == 9){
echo "";//排除人员
}else{
array_push($chengyuan,$useridname[$i]);
}}//成员$userpostnum= null;$userspostnum= null;$act = $_REQUEST["act"];if($act == "shangyue"){$starttime = date('Y-m-01', strtotime('-1 month'));//上月一号$endtime = date('Y-m-t', strtotime('-1 month'));//上月最后一天}elseif($act == "benyue"){$starttime = date('Y-m-01');//本月一号$endtime = date('Y-m-d', strtotime("+1 month -1 day"));//本月最后一天}elseif($act){$date = explode("|",$act);$starttime = $date[0];//本月一号$endtime = $date[1];//本月最后一天}else{
echo "<title>统计选择页</title>";$starttime = date('Y-m-01');//本月一号$endtime = date('Y-m-t');//本月最后一天
for ($i = 0; $i < 12; $i++) {
echo "<a href = 'postsnum.php?act=${starttime}|${endtime}'>${starttime}至${endtime}文章统计</a><br>";
$starttime = date('Y-m-01', strtotime($starttime .'-1 month'));
$endtime = date('Y-m-t', strtotime($starttime));//本月最后一天
}
exit("<a href = 'https://www.xxkblog.cn/'>返回小星空博客(www.xxkblog.cn)首页</a>");}$title = $starttime."至".$endtime."的学习详情";for ($i = 0; $i < count($chengyuan); $i++) {
$userid = $chengyuan[$i]->ID;
$username = $chengyuan[$i]->display_name;
$userpostnum[$i] = userpostnum($userid,$starttime." 00:00:00",$endtime." 23:59:59");
$userspostnum[$i] = array("value"=>$userpostnum[$i],"name"=>$username." ".$userpostnum[$i]);}function multi_dimension_sort(...$args){
$arr = array_shift($args); // 取到要排序的数组,剩下的为要排序的键和排序类型
$sort_arg = [];
foreach($args as $arg){
// 这里主要是为了得到排序的key对应的值
$sort = $arr;
if(is_string($arg)){
$arg = explode('.', $arg); // 我设定参数里面多维数组下的键,用‘.’连接下级的键,这里得到键,然后下面循环取得数组$arr里面该键对应的值
foreach($arg as $key){
$sort = array_column($sort, $key); // 每次循环$sort的维度就会减一
}
$sort_arg[] = $sort;
}else{
$sort_arg[] = $arg; // 排序方法SORT_ASC、SORT_DESC等
}
}
$sort_arg[] = &$arr; // 这个数组大致结构为:[$sort, SORT_ASC, $sort2, SORT_DESC,$arr]
call_user_func_array('array_multisort', $sort_arg); // 因为参数不确定数量,所以不能直接array_multisort($sort, SORT_ASC, $sort2, SORT_DESC,$arr),用call_user_func_array执行
return($arr);
}$info = multi_dimension_sort($userspostnum, 'value', SORT_DESC);$info = json_encode($info,JSON_UNESCAPED_UNICODE);?><!--
THIS EXAMPLE WAS DOWNLOADED FROM https://echarts.apache.org/examples/zh/editor.html?c=pie-roseType-simple--><!DOCTYPE html><html style="height: 100%">
<head>
<meta charset="utf-8">
<title><?php echo $title?></title>
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@{{version}}/dist/extension/dataTool.min.js"></script>
-->
<!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>
-->
<!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>
-->
<!-- Uncomment this line if you want to use map
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@{{version}}/map/js/china.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@{{version}}/map/js/world.js"></script>
-->
<!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=<Your Key Here>"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@{{version}}/dist/extension/bmap.min.js"></script>
-->
<script type="text/javascript">var dom = document.getElementById("container");var myChart = echarts.init(dom);var app = {};var option;option = {
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 9
},
data: <?php echo($info);?>
}
]};if (option && typeof option === 'object') {
myChart.setOption(option);}
</script>
</body></html>









还没有评论,来说两句吧...