【转载】JS代码实现浏览器网页标题的动态切换,略微提高网站粘性_动态切换浏览器窗口title
原版可用代码
<!-- 标题动态切换代码 来自https://www.xxkblog.cn/ Open -->
<script type="text/javascript">eval(function(p,a,c,k,e,d){e=function(c){return c.toString(36)};if(!''.replace(/^/,String)){while(c--){d[c.toString(a)]=k[c]||c.toString(a)}k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c])}}return p}('g(0).h(e(){e d(){0.9=0[b]?" (●—●) 你好,小伙伴!":a}f b,c,a=0.9;"2"!=4 0.8?(b="8",c="k"):"2"!=4 0.5?(b="5",c="j"):"2"!=4 0.6&&(b="6",c="l"),("2"!=4 0.7||"2"!=4 0[b])&&0.7(c,d,!1)});',22,22,'document||undefined||typeof|mozHidden|webkitHidden|addEventListener|hidden|title|||||function|var|jQuery|ready|Hi|mozvisibilitychange|visibilitychange|webkitvisibilitychange'.split('|'),0,{}))</script>
<!-- 标题动态切换代码 来自https://www.xxkblog.cn/ End -->部署方法:
将以下代码加入主题下的footer.php或者header.php文件中即可(Ps:添加到Jquery.js之后,否则无效)。
更多表情:
(=・ω・=) _(:3」∠)_ (。・ω・。) (°∀°)ノ (´;ω;) (´・_・)
注:以上内容来自微饭的分享:《WordPress优化:为你的标题添加动态切换效果!》
二、改进分享
说是改进,其实也就是加入了我的一些理解,所谓萝卜白菜各有所爱,喜欢哪个就用哪个吧!我加入这个功能后,发现同时打开多个博客网页会带来影响用户体验的尴尬:未激活的标签标题全部显示“(●—●) 你好,小伙伴!”这种相同的标题,不点击看看还真不知道是哪个页面。
那就稍微小改动一下,增加一个获取原始标题的变量 title,并组合起来一起展示,至少把鼠标放上去能够知道该页面到底是哪篇文章,效果如下:
当然,只修改微饭分享的代码中的文字描述,很可能会报错或展示成undefined啥啥啥。
我先将原版代码解密一下:
< script type = "text/javascript" > eval(function(p, a, c, k, e, d) {
e = function(c) {
return c.toString(36)
};
if (!''.replace(/^/, String)) {
while (c--) {
d[c.toString(a)] = k[c] || c.toString(a)
}
k = [function(e) {
return d[e]
}];
e = function() {
return '\w+'
};
c = 1
};
while (c--) {
if (k[c]) {
p = p.replace(new RegExp('\b' + e(c) + '\b', 'g'), k[c])
}
}
return p
}('g(0).h(e(){e d(){0.9=0[b]?" (●—●) 你好,小伙伴!":a}f b,c,a=0.9;"2"!=4 0.8?(b="8",c="k"):"2"!=4 0.5?(b="5",c="j"):"2"!=4 0.6&&(b="6",c="l"),("2"!=4 0.7||"2"!=4 0[b])&&0.7(c,d,!1)});', 22, 22, 'document||undefined||typeof|mozHidden|webkitHidden|addEventListener|hidden|title|||||function|var|jQuery|ready|Hi|mozvisibilitychange|visibilitychange|webkitvisibilitychange'.split('|'), 0, {})) < /script>这样就直观多了,然后在自定义内容后拼接原始标题(变量a、b 或 d)即可(可用代码②):
jQuery(document).ready(function() {
function c() {
document.title = document[a] ? "o(∩_∩)o 温故而知新,回头再看看吧!→《" + d + "》" : d
}
var a, b, d = document.title;
"undefined" != typeof document.hidden ? (a = "hidden", b = "visibilitychange") : "undefined" != typeof document.mozHidden ? (a = "mozHidden", b = "mozvisibilitychange") : "undefined" != typeof document.webkitHidden && (a = "webkitHidden", b = "webkitvisibilitychange");
"undefined" == typeof document.addEventListener && "undefined" == typeof document[a] || document.addEventListener(b, c, !1)
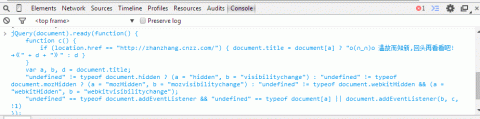
});你可以将代码中的提示文字改成你喜欢的,并在浏览器开发者模式【F12 】下的控制台(console)中粘贴并回车,然后切换网页标题就能实时看到效果了:
为了进一步提高用户体验,我们还可以排除首页,在多个窗口都出现自定义标题的时候,至少还可以快速定位到首页,所以我将代码继续小改如下(可用代码③):
jQuery(document).ready(function() {
function c() { /* 排除首页(记得自行修改下首页地址) */
if (location.href != "https://www.xxkblog.cn/") {
document.title = document[a] ? "o(∩_∩)o 温故而知新,回头再看看吧!→《" + d + "》" : d
}
}
var a, b, d = document.title;
"undefined" != typeof document.hidden ? (a = "hidden", b = "visibilitychange") : "undefined" != typeof document.mozHidden ? (a = "mozHidden", b = "mozvisibilitychange") : "undefined" != typeof document.webkitHidden && (a = "webkitHidden", b = "webkitvisibilitychange");
"undefined" == typeof document.addEventListener && "undefined" == typeof document[a] || document.addEventListener(b, c, !1)
});部署后,若发现提示 undefined,很可能是编码问题,可以将代码先编码一下:
jQuery(document).ready(function() {
function d() {
"https://www.xxkblog.cn/" != location.href && (document.title = document[a] ? "o(∩_∩)o 温故而知新,回头再看看吧!→《" + c + "》" : c)
}
var a, b, c = document.title;
"undefined" != typeof document.hidden ? (a = "hidden", b = "visibilitychange") : "undefined" != typeof document.mozHidden ? (a = "mozHidden", b = "mozvisibilitychange") : "undefined" != typeof document.webkitHidden && (a = "webkitHidden", b = "webkitvisibilitychange");
"undefined" == typeof document.addEventListener && "undefined" == typeof document[a] || document.addEventListener(b, d, !1)
});当然也可以混淆加密一下保持神秘性。比如,先混淆再加密的代码如下:
eval(function(p,a,c,k,e,r){e=function(c){return c.toString(a)};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c]);return p}('e(0).f(4(){4 d(){"g://h.i.j/"!=k.l&&(0.5=0[a]?"o(∩m∩)o 温故而知新,回头再看看吧!→《"+c+"》":c)}n a,b,c=0.5;"2"!=3 0.6?(a="6",b="p"):"2"!=3 0.7?(a="7",b="q"):"2"!=3 0.8&&(a="8",b="r");"2"==3 0.9&&"2"==3 0[a]||0.9(b,d,!1)});',28,28,'document||undefined|typeof|function|title|hidden|mozHidden|webkitHidden|addEventListener|||||jQuery|ready|https|www|wenytao|com|location|href|_|var||visibilitychange|mozvisibilitychange|webkitvisibilitychange'.split('|'),0,{}))如果你喜欢这种混淆加密的赶脚,可以试试这个流弊强悍的在线工具:http://tool.lu/js/
三、惯例小结
喜欢动脑筋的朋友有没有看出这个功能的优点呢?当用户在博客在新标签点开另一篇文章时,之前打开的文章标题就会自动变成【o(∩_∩)o 温故而知新,回头再看看吧!→《之前的文章标题》】,在挑起用户好奇的同时,略微提高文章的回头率。
当然,弊端也是固然存在的,当一次性打开多个网页时,不但标签页会自动变窄导致看不全,而且看起来全部都一个样,导致用户想回头找一下刚刚看过的文章都必须用鼠标聚焦或点击查看。
好了,分享就到这里结束了,个中利弊就只能自己取舍了!喜欢折腾的朋友赶紧试试吧!








还没有评论,来说两句吧...