雪花模板QSIT-pro主题更新日志
主题介绍
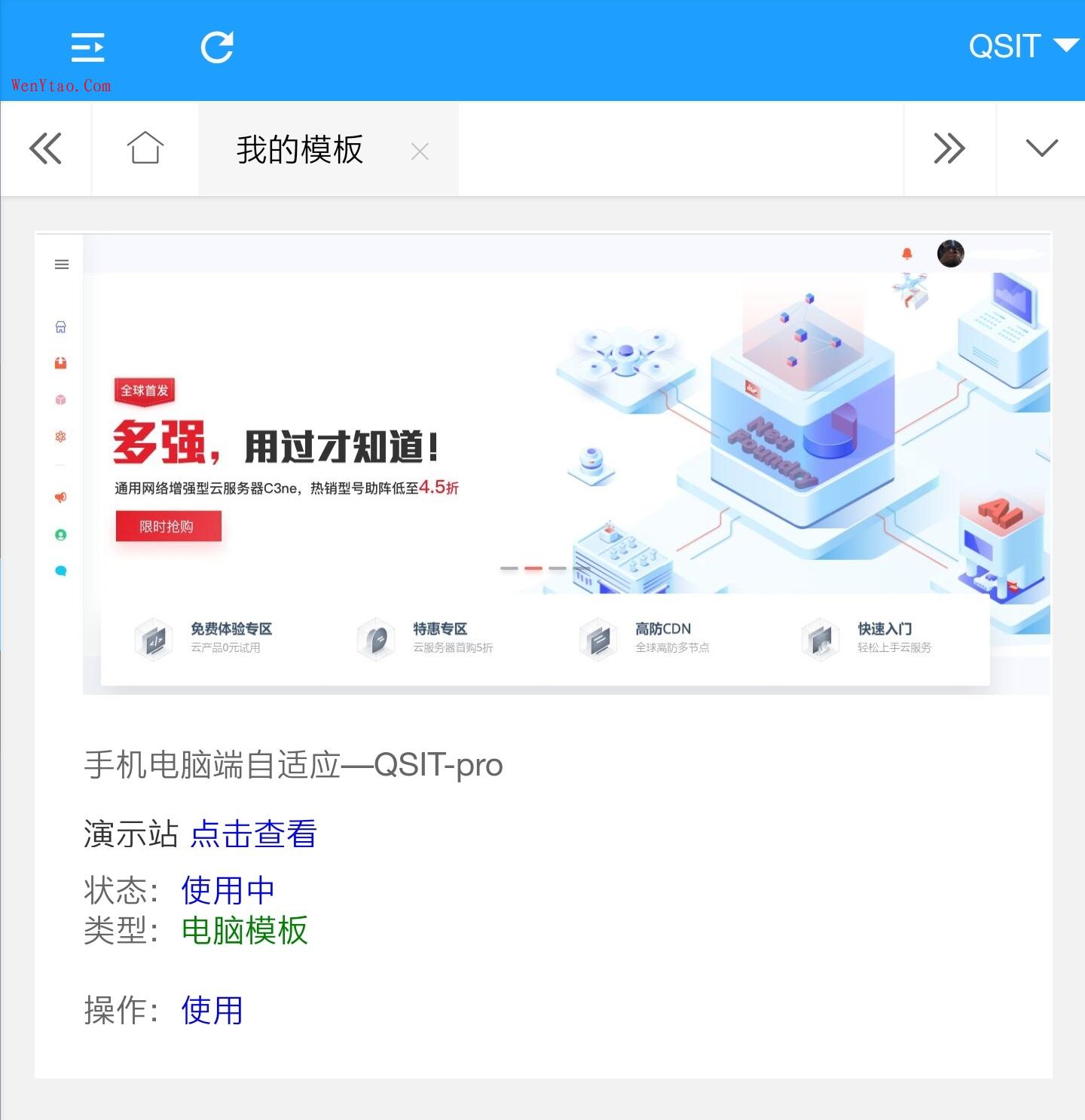
外观展示
更新日志
V6.3
【优化】
优化手机端首页数据中心节点
【修复】
修复独立服务器订购页面无法获取头像名称
【新增】
新增适配官方实名认证
新增首页手机端节点图片
V6.2
【优化】
优化了每次更新覆盖弹窗文件结构
优化了首页卡片图片与文字对称
优化去除用户logo排版
优化了首页文字排版
优化了首页标签
【修复】
修复服务器购买页面标识错误
修复电脑端登录首页导航用户名称颜色不对
修复获取用户QQ名称头像有一定概率报错
【新增】
新增首页服务卡片形成2×2对称
新增首页动态数据中心节点
新增服务器产品页面动态内容卡片
新增服务器产品页面动态服务内容
新增CDN产品页面动态内容卡片
新增首页及所有产品页面返回到顶部图标
V6.1
【优化】
优化升级模块 0.23
优化安装模块获取加密
【修复】
修复电脑端多处样式错位
优化部分细节和独立服务器售卖优化
修复手机QQ QQ浏览器 网站底部排版颜色显示错误
【新增】
暂无新增项目
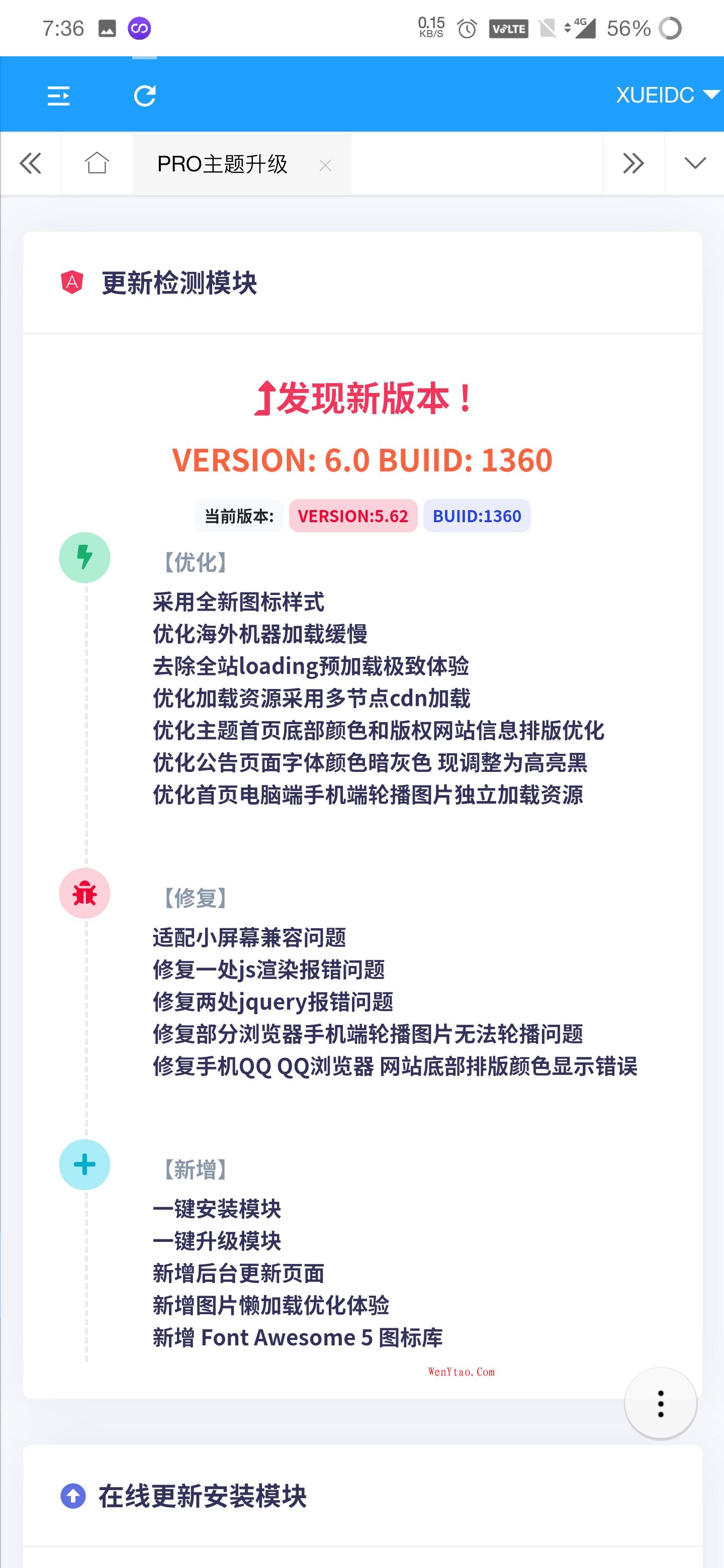
V6.0
【优化】
采用全新图标样式
优化海外机器加载缓慢
去除全站loading预加载极致体验
优化加载资源采用多节点cdn加载
优化主题首页底部颜色和版权网站信息排版优化
优化公告页面字体颜色暗灰色 现调整为高亮黑
优化首页电脑端手机端轮播图片独立加载资源
【修复】
适配小屏幕兼容问题
修复一处js渲染报错问题
修复两处jquery报错问题
修复部分浏览器手机端轮播图片无法轮播问题
修复手机QQ QQ浏览器 网站底部排版颜色显示错误
【新增】
一键安装模块
一键升级模块
新增后台更新页面
新增图片懒加载优化体验
新增 Font Awesome 5 图标库
V5.62
1.更新注册防刷验证码不分大小写输入验证
V5.61
1.同步更新官方最新短信注册防刷功能,重做弹窗窗口界面
然后没了
V5.6
1.更新的独立服务器租用和订购
(需要实现实际功能需要购买插件,支持显示和添加商品参数,未购买插件隐藏订购,只显示联系方式.)
2.优化了部分页面,加载问题
3.PC端轮播图片本地化
4.同步更新了产品过户功能,产品升级功能,推广返利功能,为主题进行适配
5.全站loading预加载提升使用品质
6.重做公告详情页面,修复移动端使用图片超出屏幕尺寸
7.修复部分页面js渲染问题
8.增加了4个js推荐弹窗文件/Recommend
V5.31
1.增加了首页显示最新的4个公告文章
2.调整的首页英文页面
3.调整了公告详情发布时间文字过小
V5.21
1.修复了VPS HOST CDN 产品分类标签过多造成的排版错误混乱
2.优化VPS 商品参数 CPU增加核心
3.更新了独立控制面板(可能考虑到个别需要控制面板无任何版权)
V5.13
1.修复部分资源云端加载失败
2.适配 VPS HOST 自定义内容 CDN上个版本更新过
<产品自定义内容支持 CSS HTML JS 注意书写规范否则会导致部分错误>
3.首次在移动端加入轮播图片样式
4.微调云服务器产品参数图标颜色为特调蓝色与主题更加契合
5.修改了 HOST 和 VPS 介绍页面优化细节
6.修复了用户中心无法使用卡密充值,判断权限失败的问题
7.修改了CDN产品防护标签为群集防护
V5.0
1.优化已知部分模板显示错误
2.修复了电脑显示侧边栏无颜色
3.更新同步官方CDN产品无法提交工单
4.更新同步官方后台一键对接产品功能
5.更新产品显示自定义内容 CDN已经适配
6.更换新接口提升加载速度
7.更新同步官方优惠券功能 VPS HOST CDN 全部已经适配
8.更新的产品页面介绍以及商品样式模板 VPS HOST CDN 全部已经适配
9.部分资源采用云端进行加载提升网站
10.删除大量无用资源减少主题包体积
V1.0
以前版本未做更新记录.....
【优化】
优化手机端首页数据中心节点
【修复】
修复独立服务器订购页面无法获取头像名称
【新增】
新增适配官方实名认证
新增首页手机端节点图片
V6.2
【优化】
优化了每次更新覆盖弹窗文件结构
优化了首页卡片图片与文字对称
优化去除用户logo排版
优化了首页文字排版
优化了首页标签
【修复】
修复服务器购买页面标识错误
修复电脑端登录首页导航用户名称颜色不对
修复获取用户QQ名称头像有一定概率报错
【新增】
新增首页服务卡片形成2×2对称
新增首页动态数据中心节点
新增服务器产品页面动态内容卡片
新增服务器产品页面动态服务内容
新增CDN产品页面动态内容卡片
新增首页及所有产品页面返回到顶部图标
V6.1
【优化】
优化升级模块 0.23
优化安装模块获取加密
【修复】
修复电脑端多处样式错位
优化部分细节和独立服务器售卖优化
修复手机QQ QQ浏览器 网站底部排版颜色显示错误
【新增】
暂无新增项目
V6.0
【优化】
采用全新图标样式
优化海外机器加载缓慢
去除全站loading预加载极致体验
优化加载资源采用多节点cdn加载
优化主题首页底部颜色和版权网站信息排版优化
优化公告页面字体颜色暗灰色 现调整为高亮黑
优化首页电脑端手机端轮播图片独立加载资源
【修复】
适配小屏幕兼容问题
修复一处js渲染报错问题
修复两处jquery报错问题
修复部分浏览器手机端轮播图片无法轮播问题
修复手机QQ QQ浏览器 网站底部排版颜色显示错误
【新增】
一键安装模块
一键升级模块
新增后台更新页面
新增图片懒加载优化体验
新增 Font Awesome 5 图标库
V5.62
1.更新注册防刷验证码不分大小写输入验证

V5.61
1.同步更新官方最新短信注册防刷功能,重做弹窗窗口界面
然后没了

V5.6
1.更新的独立服务器租用和订购
(需要实现实际功能需要购买插件,支持显示和添加商品参数,未购买插件隐藏订购,只显示联系方式.)
2.优化了部分页面,加载问题
3.PC端轮播图片本地化
4.同步更新了产品过户功能,产品升级功能,推广返利功能,为主题进行适配
5.全站loading预加载提升使用品质
6.重做公告详情页面,修复移动端使用图片超出屏幕尺寸
7.修复部分页面js渲染问题
8.增加了4个js推荐弹窗文件/Recommend

V5.31
1.增加了首页显示最新的4个公告文章
2.调整的首页英文页面
3.调整了公告详情发布时间文字过小
V5.21
1.修复了VPS HOST CDN 产品分类标签过多造成的排版错误混乱
2.优化VPS 商品参数 CPU增加核心
3.更新了独立控制面板(可能考虑到个别需要控制面板无任何版权)
V5.13
1.修复部分资源云端加载失败
2.适配 VPS HOST 自定义内容 CDN上个版本更新过
<产品自定义内容支持 CSS HTML JS 注意书写规范否则会导致部分错误>
3.首次在移动端加入轮播图片样式
4.微调云服务器产品参数图标颜色为特调蓝色与主题更加契合
5.修改了 HOST 和 VPS 介绍页面优化细节
6.修复了用户中心无法使用卡密充值,判断权限失败的问题
7.修改了CDN产品防护标签为群集防护
V5.0
1.优化已知部分模板显示错误
2.修复了电脑显示侧边栏无颜色
3.更新同步官方CDN产品无法提交工单
4.更新同步官方后台一键对接产品功能
5.更新产品显示自定义内容 CDN已经适配
6.更换新接口提升加载速度
7.更新同步官方优惠券功能 VPS HOST CDN 全部已经适配
8.更新的产品页面介绍以及商品样式模板 VPS HOST CDN 全部已经适配
9.部分资源采用云端进行加载提升网站
10.删除大量无用资源减少主题包体积
V1.0
以前版本未做更新记录.....
安装教程
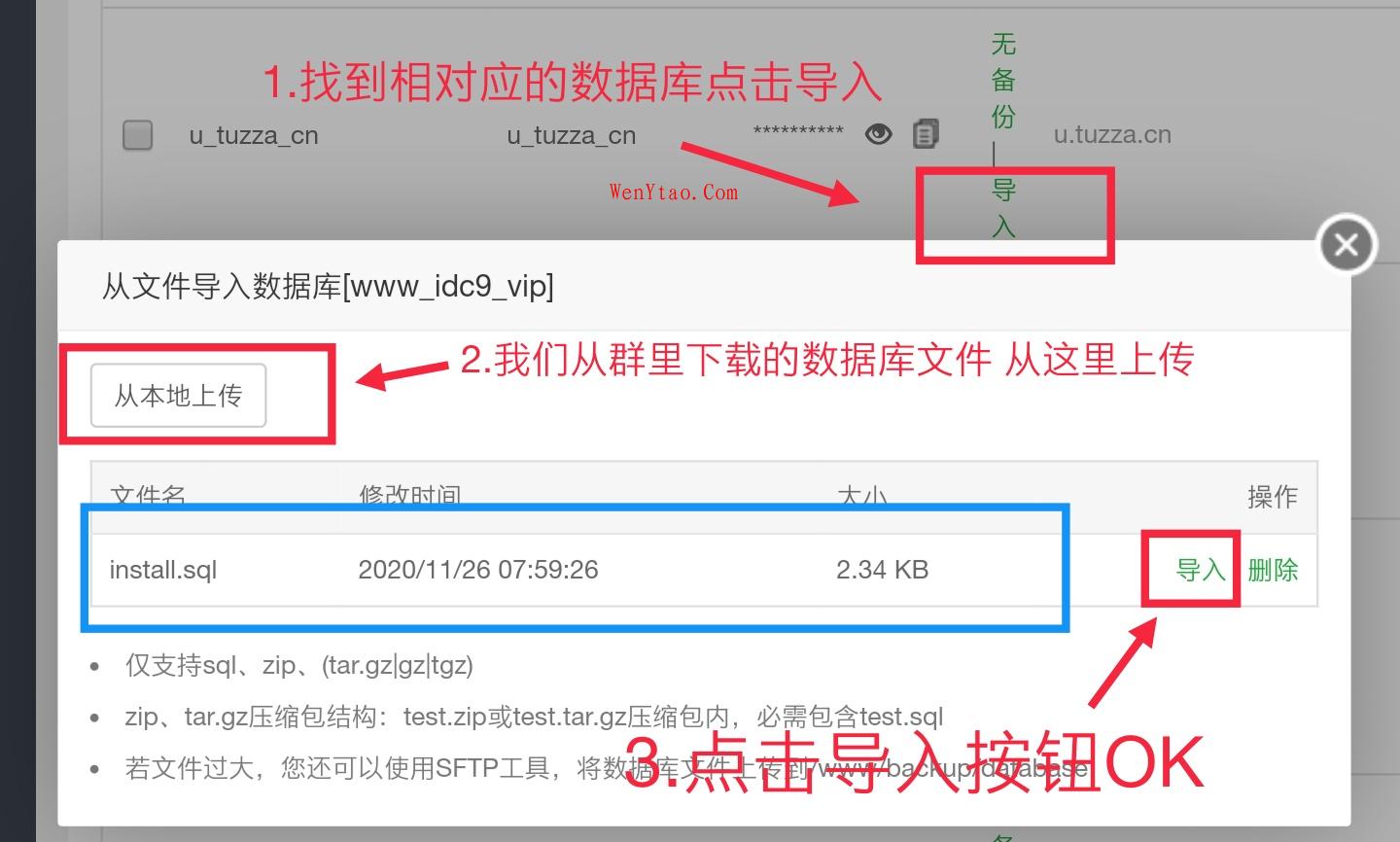
2.这边演示的是宝塔操作,打开宝塔找到相对应的数据库操作

3.我们直接进入后台查看模板是否安装,显示安装成功

用QQ扫完二维码验证下载完之后上传到网站的根目录解压覆盖即可
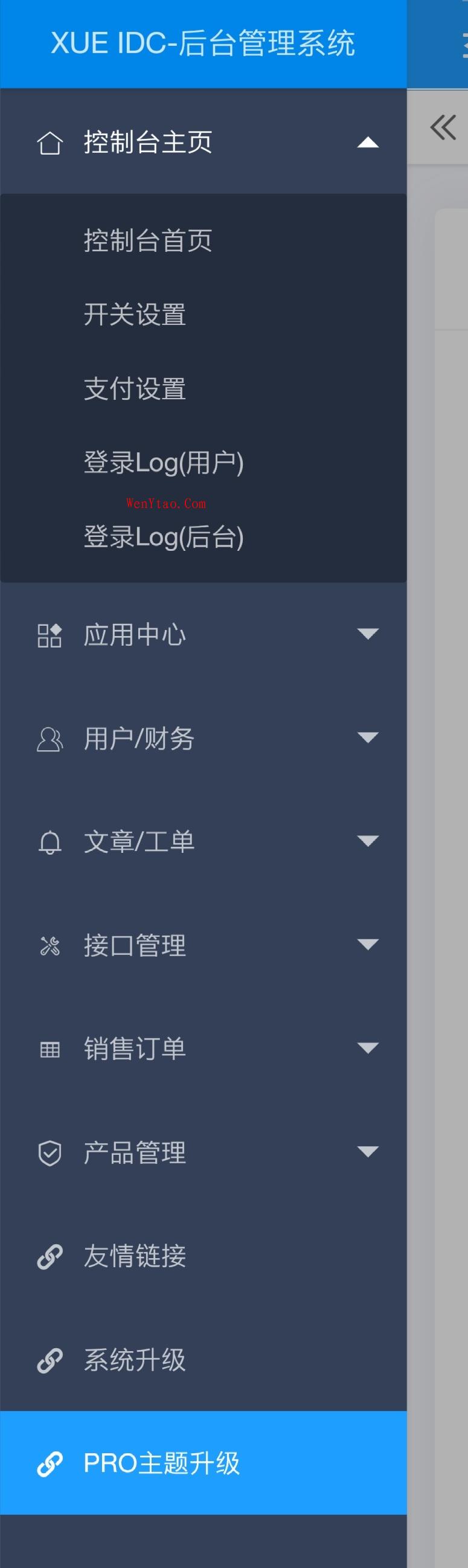
5.我们进入管理员后台之后会有一个主题更新

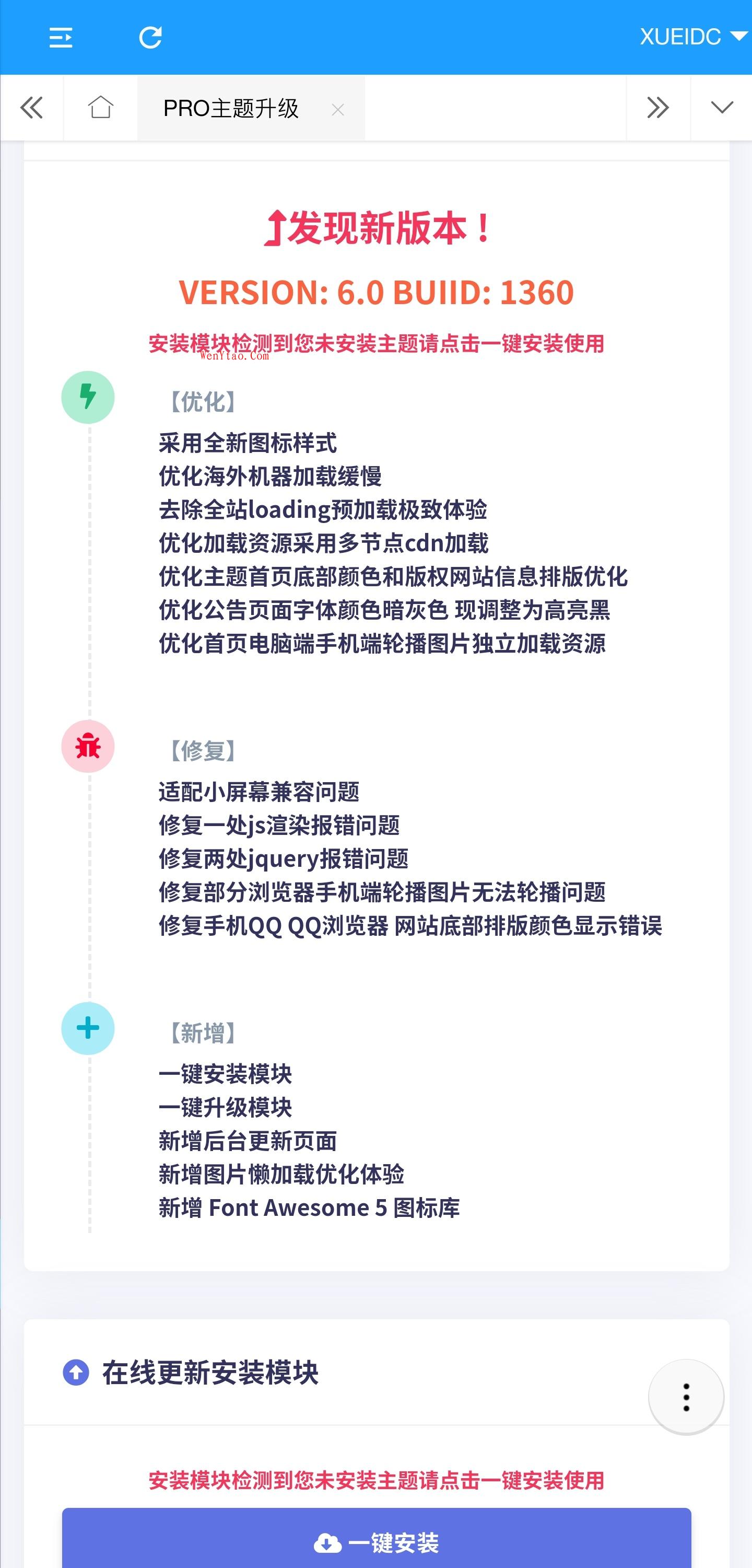
点击进去后我们可以看到,模块检测到我们未安装


而且还支持在线更新,看图



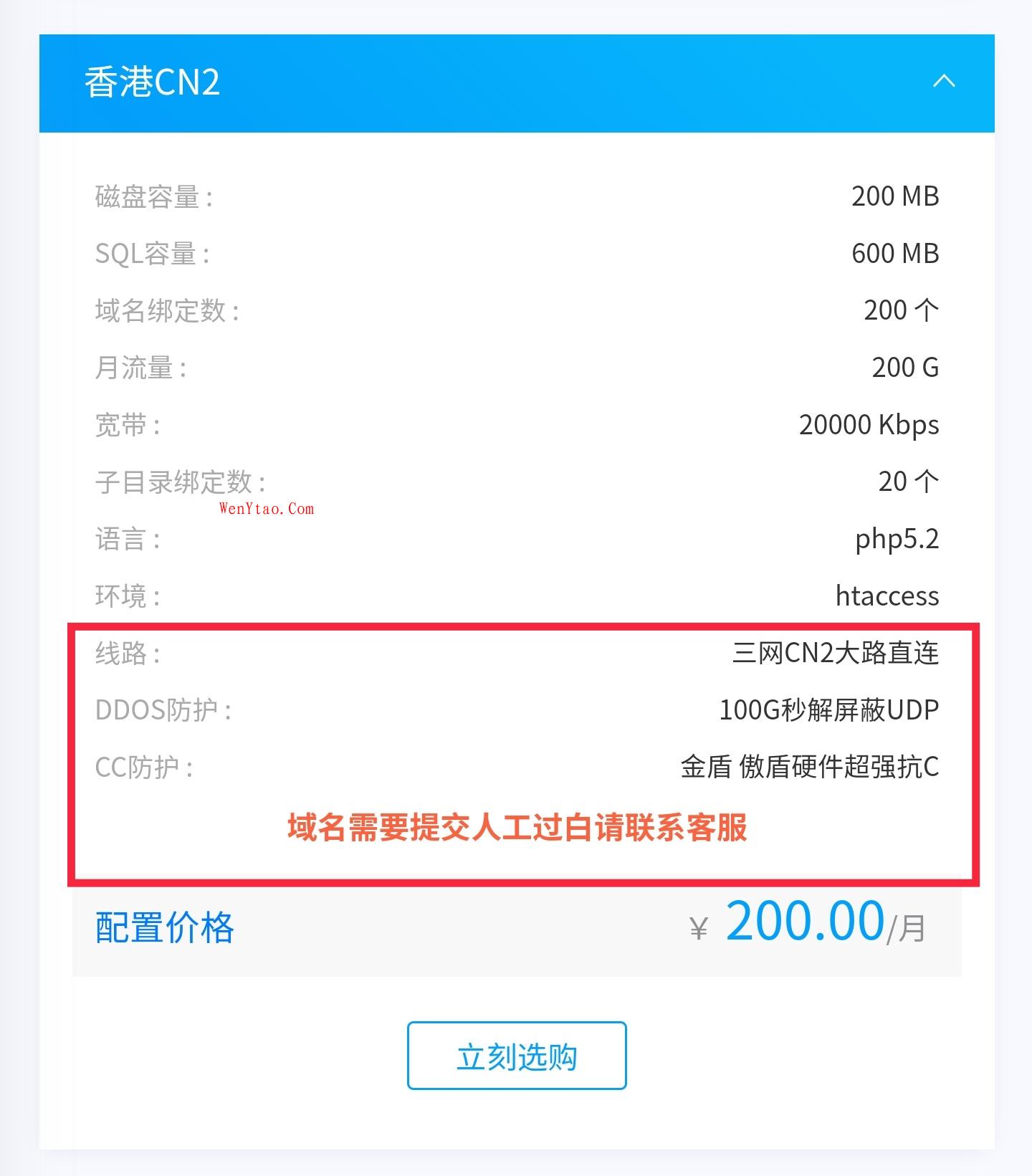
虚拟主机商品自定义代码参考
<!--基本修改样式都在这里,可以自行发挥想象力--> <p class="mui-pull-left mui-product-title mui-product-content">线路 :<b>三网CN2大路直连</b></p> <p class="mui-pull-left mui-product-title mui-product-content">DDOS防护 :<b>100G秒解屏蔽UDP</b></p> <p class="mui-pull-left mui-product-title mui-product-content">CC防护 :<b>金盾 傲盾硬件超强抗C</b></p> <p class="text-orange font-weight-bold text-center">域名需要提交人工过白请联系客服</p> <div class="mui-clearfix"></div>
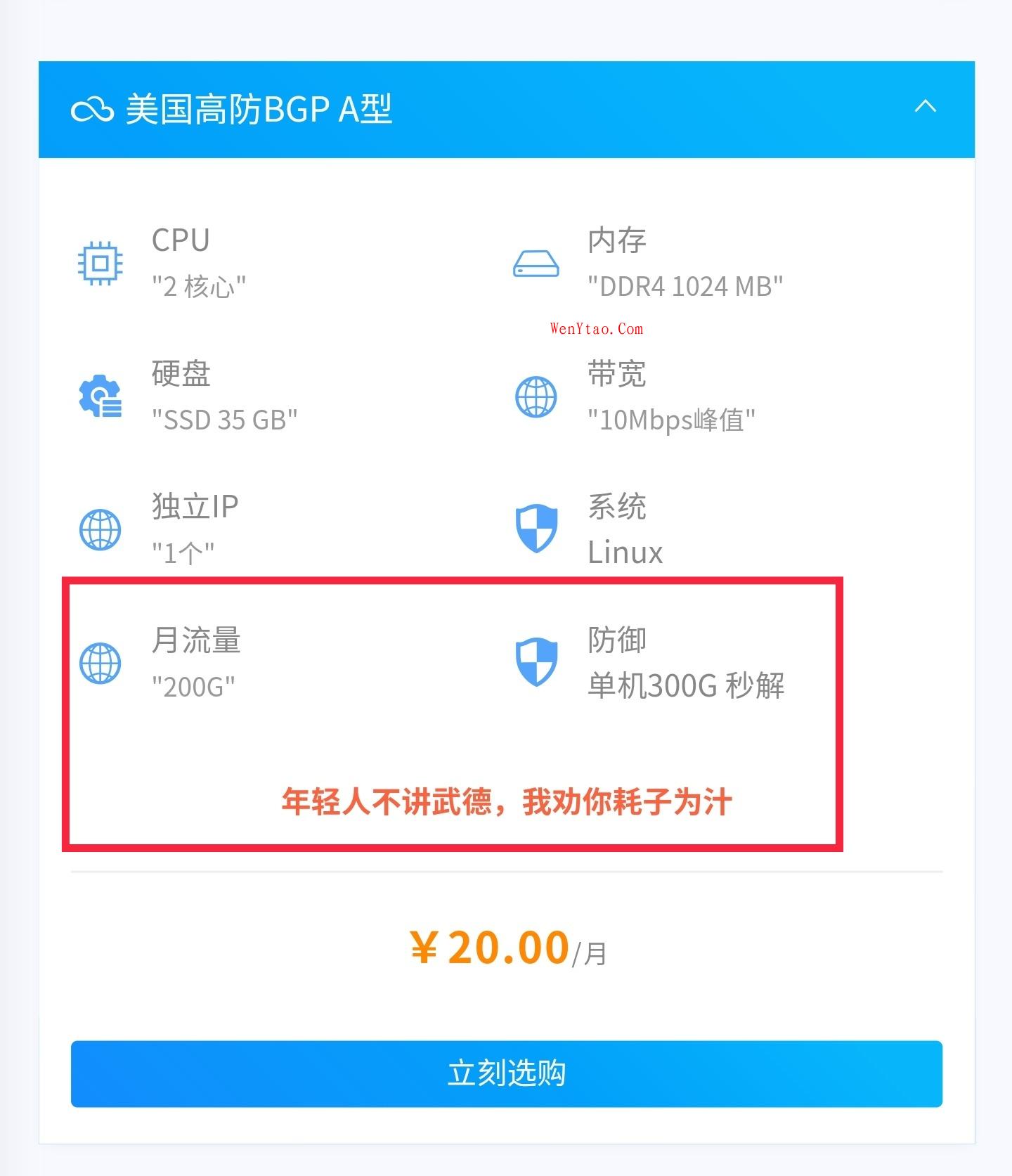
VPS商品自定义代码参考
<li class="mui-product-title mui-cloud-content mui-pull-left mui-col-sm-6"> <span class="mui-icon iconfont icon-gugannet mui-pull-left"></span> <span class="mui-cloud-title">月流量<br><q>200G</q></span> </li> <li class="mui-product-title mui-cloud-content mui-pull-left mui-col-sm-6"> <span class="mui-icon iconfont icon-wangzhanfangyu mui-pull-left"></span> <span class="mui-cloud-title">防御<br>单机300G 秒解</span> </li> <div class="mui-clearfix"></div> <br> <p class="text-orange font-weight-bold text-center">年轻人不讲武德,我劝你耗子为汁</p>


















发表评论